Jednoduchá Flash galéria
Využitie príkazov “nextFrame” a “prevFrame” na obsluhu galérie (ActionScript 2.0)
V tomto príklade si vytvoríme galériu, v ktorej budeme pomocou dvoch tlačitiel prechádzať jednotlivé obrázky.
Takto bude vyzerať výsledok návodu:
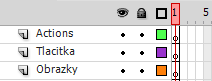
Na začiatok si po otvorení nového súboru vo Flash editore vytvoríme tri vrstvy:
- Actions – tu zapíšeme naš ActionScript na obsluhu správania aplikácie a tlačitiel
- Tlacitka – v tejto vrstve vytvoríme tlačítka
- Obrazky – tu budú jednotlivé obrázky

Pozadie galérie môžeme nastaviť na tmavo sivú (kvôli lepšiemu vzhľadu) na panely Vlastnosti (Properties panel).
Do Galérie si naimportujeme jednotlivé obrázky a na vrstve “Obrazky” uložíme každý obrázok do osobitného KeyFrame.
(ak naimportujeme kolekciu obrázkov – obrázky s rovnakým menom napr.: obr01.jpg … obr50.jpg – tak toto za nás urobí Flash editor a my len premenujeme vrstvu)
Vo vrstve “Tlacitka” vytvoríme použitím štandardných nástrojov grafický návrh tlačítka. Keď sme hotoví, tak po stlačení klávesy F8 skonvertujeme náš dizajn na Symbol typu Button.

Takto vytvorené tlačítko označíme a vytvoríme duplikát (Ctrl + D).
Duplikát prevrátime, napríklad cez: Menu > Modify > Transform > Flip Horizontal
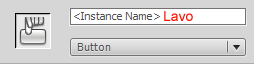
Teraz máme vo vrstve Tlacitka dve tlačítka. Každému z nich dáme “Instance name” – konkrétne meno symbolu – na panely Vlastnosti. Nazveme si ich “lavo” a “pravo”.

Máme teraz na Stage dve tlačítka a všetky obrázky, ktoré použijeme v Galérii (niečo ako je na obrázku dole), takže môžeme pristúpiť k samotnému “kódovaniu”.
Ak teraz galériu otestujeme (Ctrl + Enter), tak sa budú jednotlivé obrázky striedať jeden za druhým.
Toto bude prvá vec, ktorú ošetríme a aplikáciu hneď na začiatku zastavíme.
Vo vrstve “actions” klikneme na prvy Frame a stlačením klávesy F9 otvoríme editor pre ActionScript.
Teraz môžeme začať písať. Prvé čo spravíme je, že zastavíme animáciu. Stačí napísať príkaz:
stop();

Ak galériu otestujeme teraz (Ctrl + Enter), tak zostane stáť na prvom obrázku.
V ďalšom riadku začneme písať kód, ktorý sa uloží ako funkcia do pamäte a počas behu aplikácie čaká či nieje stlačené dané tlačidlo. Ide o takzvaný Event-hanler (obsluhu udalostí). Keď je tlačidlo “pravo” stlačené, tak sa vykonajú zadané príkazy – aplikácia skočí na ďalší Frame.
pravo.onRelease = function()
{
nextFrame();
}
Ak aplikácu otestujeme, tak teraz po stlačení tlačidla s “Instance name” pravo galéria skáče na ďalší obrázok, až kým nedojde na posledný. Tu sa animácia zastaví, pretože za posledným už nieje ďalší Frame. Musíme preto zabezpečiť, že ak je aktuálny Frame posledný, tak po stlačí tlačidla aplikácia skočí na Frame prvý a zastaví sa.
Rozšírime preto kód o podmienku.
pravo.onRelease = function()
{
if(_root._currentframe == 4)
{
//ak je aktuálny frame posledný v tomto prípade 4tý tak skoč na začiatok
gotoAndStop(1);
}
else
{
//inak - čiže ak niesme na poslednom Frame, tak skoč na ďalší Frame
nextFrame();
}
}
To isté teraz urobíme pre druhé tlačidlo, len namiesto nextFrame(); použijeme príkaz prevFrame(); ktorý skáče na predchádzajúci Frame.
V podmienke otestujeme či aktuálny Frame je prvý, a ak áno, tak aplikácia skočí na Frame posledný (momentálne 4).
lavo.onRelease = function()
{
if(_root._currentframe == 1)
{
//ak je aktuálny Frame prvý, tak skoč na koniec, v tomto prípade je to 4
gotoAndStop(4);
}
else
{
//inak - čiže ak niesme na prvom Frame, tak skoč na prechádzajúci Frame
prevFrame();
}
}
Kompletný kód galérie:
stop();
pravo.onRelease = function()
{
if(_root._currentframe == 4) {
gotoAndStop(1);
}
else
{
nextFrame();
}
}
lavo.onRelease = function()
{
if(_root._currentframe == 1)
{
gotoAndStop(4);
}
else
{
prevFrame();
}
Teraz už naša galéria funguje presne tak, ako by sme očakávali a na tomto základe môžete galériu ďalej vylepšovať.
 Zdrojový súbor s celou Galériou (Flash CS4)
Zdrojový súbor s celou Galériou (Flash CS4)
Zdrojový súbor s celou Galériou (Flash CS3)
